Cara membuat Halaman Sitemap situs merupakan tutorial SEO penting yang harus kalian terapkan supaya website lebih dikenali oleh mesin telusur google atau search engine lain.
Halaman sitemap adalah sebuah page wajib yang harus dibuat dalam sebuah situs. Berisi tautan isi konten yang telah kalian muat.
Menjadi salah satu cara yang disarankan agar web dapat dianalisa , crawl , index oleh google. Ya, singkatnya memungkinkan website kita dikenali oleh mereka ( Mesin pencari).
Jadi , secara umum bisa dibilang memungkinkan google mengetahui ” Apa saja isinya, pembahasannya, kata kunci didalamnya” dan lain sebagainya.
Sehingga ini akan menjadi acuan penting menentukan rangking website loh.
Membuat Halaman sitemap Website.
Dan tiga pembagian membuat halaman sitemap otomatis yang akan dibahas pada halaman ini. Yakni membuat sitemap pada web memakai blogger , membuat sitemap wordpress dan pengguna website dengan native programing PHP.
Karena apapun jenis platform framework website yang kalian gunakan untuk membangun situs, semuanya memerlukan halaman sitemap.
Ini penting terkait dengan fungsi dan peruntukan optimasi SEO website. Langsung saja ,berikut pembahasannya.
1. Cara Membuat Sitemap Blogger.
Tidak jarang website dibangun memakai framework blogger, baik situs perusahaan maupun keperluan catatan digital berbagi pengalaman atau ilmu yang biasa dikenal blog.
Blog akhir sangat populer sebagai sumber penghasilan di era digital. Melalui program google adsense , blogger dapat menghasilkan uang melalui internet dengan cara menayangkan iklan di blog mereka.
Tahapannya panjang, salah satunya membangun website blog mereka lebih SEO friendly diantaranya membuat halaman sitemap.
Berikut caranya :
- Yang pertama ,silahkan masuk ke blogger memakai akun Gmail dan password yang digunakan.
- Kemudian silahkan membuat halaman baru, isi pada bagian judul dengan Nama Sitemap. Sehingga setelah rilis live online url menjadi namabloganda.com/p/sitemap.html
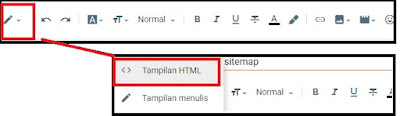
- Alihkan ke Mode Tampilan HTML pada Pembuatan Sitemap.
- Kemudian copy script dibawah, ganti ime.my.id menjadi url situs kalian.
<div dir="ltr" style="text-align: left;" trbidi="on">
<style type="text/css">
#toc{ width:99%; margin:5px auto; border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); }
.labl{ color:#808080; font-weight:bold; margin:0 -5px; padding:1px 0 2px 11px; background:-moz-linear-gradient(right,#000000 0%,#2F4F4F 40%); background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#2F4F4F),color-stop(1,#000000)); border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block; }
.labl a{ color:#fff; } .labl:first-letter{t ext-transform:uppercase; }
.new{ color:#FFD700; font-weight:bold; font-style:italic; }
.postname{ font-weight:normal; background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%); background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE)); }
.postname li{ border-bottom: #ddd 1px dotted; margin-right:5px } </style><br />
<div id="toc"><script src="https://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script><br />
<script src="https://www.ime.my.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div></div>
- Kemudian simpan, publish.
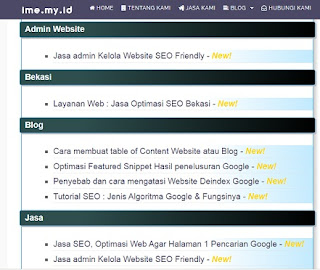
Selesai, kalian bisa mengeceknya. Apabila sudah benar maka halaman tersebut akan memuat seluruh url post pada blog kalian.
Maka Hasilnya akan terlihat halaman sitemap Blog Kalian Menjadi seperti dibawah:
Berikutnya anda juga bisa memakai script kedua untuk membuat halaman sitemap blogger versi kedua. pada versi ini akan terlihat menjadi lebih mudah, Karena kalian cukup Copy dan paste ke halaman sitemap tanpa merubah apapun.
<style type='text/css' scoped="">#table-outer{padding:7px 10px;margin:0 auto}
#table-outer table{width:auto;margin:0 auto;border:none!important;}
#table-outer table td{border:none!important;padding:0!important}
#table-outer form{font:inherit}
#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}
#table-outer select[disabled]{opacity:.4}
#post-searcher{display:block;margin:0;padding:0}
#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0 0 5px;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#table-outer select option{min-height:1.4em!important;}
#table-outer input#feed-q{padding:5px 10px!important;}
#feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}
#feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}
#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}
#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}
#feed-container li a:hover{text-decoration:none;color:#E94141}
#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}
#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;width:140px!important;}
#result-desc{margin:0;padding:0;}
#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}
#result-desc div{color:inherit}
#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}
#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}
#feed-nav a,#feed-nav span:hover{color:#1B1B1B}
#feed-nav a:active,#feed-nav a:hover{color:#555}
#feed-nav span{cursor:wait}
@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}
#feed-container,#table-outer{margin:0 auto}
#feed-container li .inner{margin:5px auto;height:auto}
#feedContainer li{float:none;display:block;width:auto;height:auto}
#feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important}
}
@media (max-width:414px){#table-outer table td{display:block;text-align:center}
#table-outer label{display:block;margin:0;padding:4px 0 0;text-align:center}
#table-outer input, #table-outer select{margin:0 0 10px}
}
</style>
<div id="table-outer">
<table>
<tbody>
<tr>
<td>
<label for="feed-order">Urutkan artikel berdasarkan:</label>
</td>
<td>
<select id="feed-order">
<option selected="" value="published">Artikel terbaru</option>
<option value="updated">Artikel yang terakhir di update</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="label-sorter">Filter artikel berdasarkan kategori:</label>
</td>
<td>
<select disabled="" id="label-sorter">
<option selected="">Loading....</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="feed-q">Cari artikel dengan kata kunci:</label>
</td>
<td>
<form id="post-searcher">
<input id="feed-q" placeholder="Ketik dan tekan ENTER" type="text" />
</form>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<header id="result-desc"></header>
<br />
<ul id="feed-container"></ul>
<div id="feed-nav">
</div>
<script type='text/javaScript'>
document.write;var loadToc,loadCategories,_toc={init:function(){var cfg={homePage:window.location.origin,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:"Tampilkan artikel selanjutnya ▼",resetToc:"Kembali ke Awal",noImage:"//2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1100/no-thumbnail.png",loading:"<span>Memuat...</span>",counting:"<div>Memuat artikel...</div>",searching:"<span>Mencari...</span>"},w=window,d=document,el=function(id){return d.getElementById(id);},o={a:el('feed-order'),b:el('label-sorter').parentNode,c:el('post-searcher'),d:el('feed-q'),e:el('result-desc'),f:el('feed-container'),g:el('feed-nav'),h:d.getElementsByTagName('head')[0],i:0,j:null,k:'published',l:0,m:""},fn={a:function(){old=el('temporer-script');old.parentNode.removeChild(old);},b:function(param){var script=d.createElement('script');script.type="text/javascript";script.id="temporer-script";script.src=param;if(el('temporer-script'))fn.a();o.h.appendChild(script);},c:function(mode,tag,order){o.i++;o.e.innerHTML=cfg.counting;o.g.innerHTML=cfg[mode==1?"searching":"loading"];if(mode===0){fn.b(tag!==null?cfg.homePage+'/feeds/posts/summary/-/'+ tag+'?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&orderby='+ order+'&callback=loadToc':cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&orderby='+ order+'&callback=loadToc');}else if(mode==1){fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&q='+ tag+'&orderby='+ order+'&callback=loadToc');}
o.j=(tag!==null)?tag:null;o.l=mode;o.a.disabled=true;o.b.children[0].disabled=true;},d:function(json){var _h;o.g.innerHTML="";o.e.innerHTML=o.l==1?'<span>Hasil penelusuran untuk kata kunci <b>“'+ o.m+'”</b> ('+ json.feed.openSearch$totalResults.$t+' Hasil)</span>':'<div>Total: '+ json.feed.openSearch$totalResults.$t+' Artikel</div>';if("entry"in json.feed){var a=json.feed.entry,b,c,_d,e="0 Komentar",f="",g;for(var i=0;i<cfg.maxResults;i++){if(i==a.length)break;b=a[i].title.$t;_d=("summary"in a[i])?a[i].summary.$t.replace(/<br ?/?>/ig," ").replace(/<(.*?)>/g,"").replace(/<iframe/ig,"").substring(0,cfg.numChars):"";g=("media$thumbnail"in a[i])?a[i].media$thumbnail.url.replace(/.*?:///g , "//").replace(//s[0-9]+-c/,"/s"+ cfg.thumbWidth+""):cfg.noImage.replace(//s[0-9]+-c/,"/s"+ cfg.thumbWidth+"");for(var j=0,jen=a[i].link.length;j<jen;j++){c=(a[i].link[j].rel=="alternate")?a[i].link[j].href:"#";}
for(var k=0,ken=a[i].link.length;k<ken;k++){if(a[i].link[k].rel=="replies"&&a[i].link[k].type=="text/html"){e=a[i].link[k].title;break;}}
_h=d.createElement('li');_h.innerHTML='<div class="inner"><img style="width:'+ cfg.thumbWidth+'px;height:'+ cfg.thumbHeight+'px;" src="'+ g+'" alt="'+ b+'"><a class="toc-title" href="'+ c+'" target="_blank" title="'+ b+'">'+ b+'</a><div class="news-text">'+ _d+'…<br style="clear:both;"></div></div>';o.f.appendChild(_h);}
_h=d.createElement('a');_h.href='#load-more';_h.innerHTML=cfg.navText;_h.onclick=function(){fn.c(o.l,o.j,o.k);return false;};}else{_h=d.createElement('a');_h.href='#reset-content';_h.innerHTML=cfg.resetToc;_h.onclick=function(){o.i=-1;o.e.innerHTML=cfg.counting;o.f.innerHTML="";fn.c(0,null,'published');o.a.innerHTML=o.a.innerHTML;o.b.children[0].innerHTML=o.b.children[0].innerHTML;return false;};}
o.g.appendChild(_h);o.a.disabled=false;o.b.children[0].disabled=false;},e:function(json){var a=json.feed.category,b='<select id="label-sorter"><option value="" selected disabled>Pilih Kategori...</option>';for(var i=0,len=a.length;i<len;i++){b+='<option value="'+ encodeURIComponent(a[i].term).replace(/%20/g, " ")+'">'+ encodeURIComponent(a[i].term).replace(/%20/g, " ")+'</option>';}
b+='</select>';o.b.innerHTML=b;o.b.children[0].onchange=function(){o.i=-1;o.f.innerHTML="";o.g.innerHTML=cfg.loading;fn.c(0,this.value,o.k);};}};loadToc=fn.d;loadCategories=fn.e;fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+(o.i+ 1)+'&max-results='+ cfg.maxResults+'&orderby=published&callback=loadToc');fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories');o.a.onchange=function(){o.i=-1;o.f.innerHTML="";o.g.innerHTML=cfg.counting;o.b.children[0].innerHTML=o.b.children[0].innerHTML;fn.c(0,null,this.value);o.k=this.value;};o.c.onsubmit=function(){o.i=-1;o.f.innerHTML="";o.m=o.d.value;fn.c(1,o.d.value,o.k);return false;};}};_toc.init();
</script>
Kemudian Simpan dan Publikasikan, Maka hasilnya seperti dibawah:
Baca Juga : Cara Membuat ToC Postingan
2. Cara membuat Sitemap WordPress.
Selanjutnya pada membuat sitemap web blog wordpress. Sama mudahnya , kamu bisa mengikuti langkah dibawah.
Pada web berbasis pada platform WordPress memang sedikit berbeda dengan Blogger.
Pada platform WordPress kita akan mengenal dua jenis sitemap. Yakni sitemap XML dan Versi Sitemap halaman HTML.
Keduanya sama pentingnya dalam urusan search engine optimization, menavigasi pengguna maupun mesin pencari.
Pada sitemap xml secara default akan terisi metadata memberikan informasi struktur url situs untuk mesin pencari yang berupa tautan url web post dan terupdate nya secara otomatis.
#2.1. Cara Membuat Sitemap XML Memakai Plugin Yoast SEO
Seperti biasa , Pengguna WordPress sangat dimudahkan dengan berbagai pilihan plugin, Diantaranya Untuk membuat halaman sitemap XML. Kalian bisa memakai Plugin Yoast SEO yang populer dalam melakukaan berbagai optimasi On Page Web.
Berikut cara membuat Sitemap XML memakai Yoast SEO
- Silahkan Download atau Instal Yoast seo dan aktifkan.
- Setelah diaktifkan , pilih menu SEO > Features lalu aktifkan “Advanced settings pages”.
- Fitur tersebut akan mengaktifkan sitemap XML untuk website pengguna CMS WordPress kalian dan menu XML Sitemaps akan muncul di bawah menu SEO.
- Selesai, Secara otomatis kalian sudah berhasil membuat halaman sitemap XML yang dapat mempermudah mesin pencari mengenali situs.
Setelah diaktifkan, plugin secara otomatis menghasilkan Sitema untuk Website anda. Kalian dapat memastikanya dengan cara mengakses url SItemap Via Settings > XML sitemap pada bagian Dasbord WordPress Milik anda.
#2.2. Cara Membuat Halaman Sitemap HTML WordPress
Apabila pada platform Blogger tidak memerlukan pembuatan sitemap XML dan Langsung Membuat Halaman Sitemap Untuk pengguna, Maka sedikit berbeda apabila situs yang kalian rancang memakai Platform WordPress.
Setelah membuat peta situs untuk mesin pencari, Kalian juga bisa membuat halaman sitemap untuk navigasi pengguna.
Kalian dapat install dan aktifkan WP Sitemap Page pada laman WordPress kalian.
Kemudian setelah aktif, Silahkan buat halaman baru dan isi Shortcode dibawah sebagai isi halaman.
[wp_sitemap_page]Kemudian Publis, Maka Kalian sudah berhasil menampilkan laman Peta situs yang berisi tautan Post yang sudah di publikasikan.
3. Cara membuat Sitemap Website HTML dan PHP.
Membangun Website juga banyak dilakukan secara manual memakai Script HTML sebagai Front end sedangkan PHP untuk program Back End nya.
Secara umum supaya website tersebut lebih SEO Friendly setelah di Hosting dan Live ke internet, Kalian juga tidak boleh melupakan memberikan halaman sitemap XML.
Berikut cara membuat Halaman sitemap XML pada Website berbasis PHP Native.
- Silahkan Buka Editor kalian dan Buat halaman sitemap.php.
- Isi laman Sitemap.php dengan Script dibawah. Silahan Ubah https://www.ime.my.id menjadi alamat situs kalian.
- Kemudian Simpan dalam Directory Public Hosting website anda.
<?php
header('Content-type: application/xml');
$host="localhost";
$username="root";
$password="";
$databasename="sample";
$connect=mysql_connect($host,$username,$password);
$db=mysql_select_db($databasename);
$get_result=mysql_query("select * from post");
echo "<?xml version='1.0' encoding='UTF-8'?>"."n";
echo "<urlset xmlns='http://www.sitemaps.org/schemas/sitemap/0.9'>"."n";
echo "
<url>
<loc>https://www.ime.my.id/</loc>
<lastmod>2019-01-23T18:00:15+00:00</lastmod>
<changefreq>daily</changefreq>
</url>
<url>
<loc>https://www.ime.my.id/about.php</loc>
<lastmod>2019-01-23T18:00:15+00:00</lastmod>
<changefreq>daily</changefreq>
</url>
<url>
<loc>https://www.ime.my.id/contact.php</loc>
<lastmod>2019-01-23T18:00:15+00:00</lastmod>
<changefreq>daily</changefreq>
</url>";
while($row=mysql_fetch_array($get_result))
{
echo "<url>";
echo "<loc>".$row['link']."</loc>";
echo "<lastmod>".$row['date']."</lastmod>";
echo "<changefreq>daily</changefreq>";
echo "</url>";
}
echo "</urlset>";
?>
Tahap berikutnya anda harus menambahkan file .htaccess berikut
RewriteEngine On
RewriteRule ^sitemap.xml/?$ sitemap.php
Itulah tutorial sederhana yang bisa diterapkan untuk membangun situs menjadi lebih SEO friendly. Dengan menambahkan halaman sitemap web , menjadikan situs anda menjadi mudah dikenali mesin pencarian google dan lainnya.